- Makan 4 sampai 5 kali sehari dengan porsi yang kecil, bukan makan 3 kali sehari dengan porsi besar. Dengan makan setiap beberapa jam sekali akan menjaga metabolisme tetap berjalan normal.
- Tingkatkan intensitas berjalan kaki. Ayunkan tangan pada saat berjalan, dengan cara ini kita dapat membakar kalori lebih banyak 10 – 15 persen.
- Biasakan olahraga diluar, udara segar, sinar matahari dapat membantu kita berolahraga lebih intens dibandingkan bila berolahraga di dalam gym. Dengan demikian metabolism tubuh akan semakin sehat dan semakin banyak pula kalori yang terbakar.
- Konsumsi teh hijau setiap hari. Penelitian mengungkap kandungan polifenol pada teh hijau sangat baik untuk meningkatkan metabolism tubuh.
- Tingkatkan interval olahraga. Dengan meningkatkan level olahraga yang dilakukan seperti berjalan kaki selama 5 menit, tingkatkan menjadi jogging selama 5 menit atau bila bersepeda, tingkatkan ke gigi yang lebih berat.
This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
20 Agu 2013
Bakar kalori dan Metabolisme Lancar untuk Turunkan Berat badan
20 Jan 2013
Membuat Postingan Dua Kolom di Homepage

Cara Membuat Postingan Dua Kolom di Homepage :
Nb : Back-up/salin dulu template anda sebelum melakukan pengeditan HTML agar lebih lancar
1. Login ke Blogger
2. Masuk ke menu Template --> Edit HTML
3. Cari kode ]]></b:skin>
4. Copas kode dibawah ini
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#main-wrapper {width:620px;padding-left:5px;padding-right:5px;border-right:1px solid #ddd;}
h2.date-header, .jump-link, .feed-links, .post-footer {display:none;}
#blog-pager {width:98%; clear:both;}
.post {margin:.01em 10px 10px 0;background:none;width:300px;height:265px;float:left; border-bottom:3px double #ddd; positon:relative;overflow:hidden;}
.post-body {margin:0.2em 0 .75em;line-height:1.4em;font-size:13px;color:#111;overflow:hidden;}
.post h3 {height:32px;font-size:15px;font-weight:bold;line-height:1.3em;color:#102D57;text-transform:none;font-family:Arial;}
.post h3 a, .post h3 a:visited, .post h3 strong {font-weight:bold;color:#102D57;}
.post h3 strong, .post h3 a:hover {color:#000;text-decoration:underline;}
</b:if>
</style>
19 Jan 2013
Membuat Widget Social Sharing di Blog

Cara Membuat Widget Social Sharing di Blog :
1. Login ke Blogger
2. Buka menu Tata Letak
3. Klik, Tambah gadget --> HTML/Javascript
4. Copas kode dibawah ini dan masukkan di kolom HTML
<style>
/* Social Widget */
#MBT-mashable-bar {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:250px;
}
.fb-likebox {
background: #fff;
padding: 10px 13px 0 10px;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-bottom: 1px solid #D8E6EB;
margin:0px;
height:45px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.gplus {
background: #fff;
padding: 0px;
border: 0px solid #C7DBE2;
margin-bottom:-13px;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
background: #EEF9FD;
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXemcQDFqSP4pzcWx1aheTg-hi0yeEDauaU5WLthUnvLm3VvKiz_cm_8eMFjOypY6W9nULa_YJTB2VSBk0kj_qkYxGsWx2J_RFcVui02etU2-QROjpf-U8s-JpNyn8aeB0iqzlyXILuHk/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-twitter {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXHkwDzKO1w4yqbSdUbgISbhobDNhzzRaEeQaLWhKVUMDR-6peZmHFCOcKoAoxHSKpGqbpa3yMglVMD5MLyajRv6uUnaFSuxPLZQhIcfjQEmJ_Qn6Y9KSh7VAZkDXAiCTzeMVOdlSy168/s400/twitter%2527.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghGwKxoplKy_tutQlVu6ynt_0OMz-js-GQWMISSEDvx1yBrZsvODI4F6GaUi4yANDVRFEQ46X_MpScSGc_cEeu0LXWO1-S-tlyJ3zGD5HUgsoXXzZA0EAPDnoD6NP1_mba3pHqzV5FpOo/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="MBT-mashable-bar" >
<!-- Google Plus-->
<div class="gplus"> <link href=""http://plus.google.com/101681416511507204462" rel="publisher" />
<script type="text/javascript"> window.___gcfg = {lang: 'en'}; undefinedfunctionundefined) {var po = document.createElementundefined"script"); po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js"; var s = document.getElementsByTagNameundefined"script")[0]; s.parentNode.insertBeforeundefinedpo, s); })undefined);</script> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.pushundefined['_setAccount', 'UA-29131740-1']); _gaq.pushundefined['_trackPageview']); undefinedfunctionundefined) { var ga = document.createElementundefined'script'); ga.type = 'text/javascript'; ga.async = true; ga.src = undefined'https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagNameundefined'script')[0]; s.parentNode.insertBeforeundefinedga, s); })undefined); </script>
<!-- Place this tag where you want the badge to render --> <g:plus href="http://plus.google.com/101681416511507204462" width="250" height="69" margin="0px" theme="light"></g:plus> </div>
<div class="fb-likebox">
<!-- Facebook -->
<iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2FCopasErBlog&send=false&layout=standard&width=230&show_faces=false&font=arial&colorscheme=light&action=like&height=80&appId=179027942166719" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:230px; height:80px;" allowtransparency="true"></iframe> </div>
<div class="googleplus">
<!-- Google --> <div class="g-plusone" data-size="medium" data-annotation="inline" data-width="230"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=ferd_cyberz&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<div id="email-news-subscribe">
<!-- Email Subscribe --> <div class="email-box"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feeds.feedburner.com/ItsNotAboutSmart', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input class="email" type="text" style="width: 100px; font-size: 12px;" id="email" name="email" value="Enter Your Email" onfocus="ifundefinedthis.value==this.defaultValue)this.value='';" onblur="ifundefinedthis.value=='')this.value=this.defaultValue;" /> <input type="hidden" value="tntbystc" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form> </div> </div> <div id="other-social-bar">
<!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/ItsNotAboutSmart" target="_blank">RSS Feed</a> </li> <li class="my-twitter"> <a rel="nofollow" title="twitter" rel="author" href=http://twitter.com/ferd_cyberz" target="_blank">Twitter</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="http://plus.google.com/101681416511507204462" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://blogger-muntok.blogspot.com/2013/01/membuat-widget-social-sharing-di-blog.html" target="_blank" > Get This Blogger Widget »</a></span></div></div> <!-- End Widget --> </div>
<!--end of social widget-->
Nb : Sebelum disimpan, ubah kode yang berwarna merah bercetak tebal dengan data-data anda seperti G+ , Facebook Fanspage, RSS, Twitter.
5. Kalau sudah oke, klik Simpan Template. Cek blog anda.
Memasang Widget Like Box Fanspage
 Bagi anda yang ingin memasang Like Box di Blog anda, tetapi tidak tahu caranya monggo simak artikel berikut. Sebenarnya ada cara lain untuk memasang widget Like Box Fanspage yaitu melalui Pengembang Facebook/Facebook Developers. Tetapi, ada sebagian blog yang tidak menerima script tersebut atau biasa disebut NOT VALID HTML. Untuk cara yang berikut ini sangat mudah dan simple.
Bagi anda yang ingin memasang Like Box di Blog anda, tetapi tidak tahu caranya monggo simak artikel berikut. Sebenarnya ada cara lain untuk memasang widget Like Box Fanspage yaitu melalui Pengembang Facebook/Facebook Developers. Tetapi, ada sebagian blog yang tidak menerima script tersebut atau biasa disebut NOT VALID HTML. Untuk cara yang berikut ini sangat mudah dan simple.Cara Memasang Widget Like Box Fanspage
1. Buka menu Dasbor Blogger
2. Masuk ke halaman Tata Letak
3. Klik Tambahkan Gadget --> HTML/Java script
4. Copas kode dibawah ini.
<div id="fb-root"></div>
<script type="text/javascript">
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js#xfbml=1';
document.getElementById('fb-root').appendChild(e);
}());
</script>
<div id="FbCont">
<script type="text/javascript">
<!--//--><![CDATA[//><!--
var fb = document.createElement('fb:like-box');
fb.setAttribute("href","Masukan alamat fans page Facebook");
fb.setAttribute("show_faces","true");
fb.setAttribute("header","false");
fb.setAttribute("stream","false");
fb.setAttribute("width","200");
fb.setAttribute("font","segoe");
document.getElementById("FbCont").appendChild(fb);
//--><!]]>
</script>
</div>
5. Klik Simpan
18 Jan 2013
Membuat Related Post Thumbraile
Menurut sebagian Blogger Professional, pengunjung akan lebih lama di blog apabila Admin Blog menggunakan Related Post. Gunanya yaitu untuk menampilkan postingan yang mungkin saja dibutuhkan oleh pengunjung blog. Apalagi ditambah dengan penampilan Related Post yang menarik ditambah dengan gambar, membuat pengunjung betah berlama-lama di blog anda. Saya sendiri merasa tertarik apabila blog yang saya kunjungi menyediakan Related Posts/Artikel Terkait.
Cara membuatnya tidak susah kok, langsung saja ya.
Cara pertama :
1. Buka situs linkwithin.com
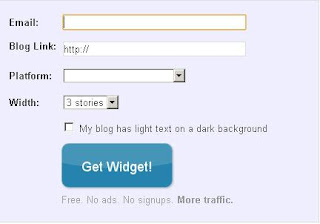
2. Isi form pendaftaran dengan benar
Email : Isi e-mail anda
Blog Link : URL Blog anda
Platform : Pilih Blogger,Wordpress,Type Pad,etc.
Width : Jumlah artikel terkait yang akan di tampilkan
Centang "My blog has light text on a dark background" jika Blog anda memiliki template gelap dan teks putih. Lalu klik Get Widget

3. Klik Install Widget
4. Muncul Tab baru, klik menambah widget

Cara Kedua :
1. Buka situs linkwithin.com
2. Isi form pendaftaran dengan benar.Di "Platform" pilih OTHER. Klik menambah Widget
3. Nanti akan muncul script linkwithin. Copy-kan script itu.
4. Buka menu Template di Dasbor Blogger.
5. Klik Edit HTML
6. Cari kode </body>
7. Letakkan kode yang kamu copy tadi diatas kode </body>
8. Simpan Template.
Sekian informasi dari saya. Ajukan pertanyaan anda di kotak komentar.
15 Jan 2013
Menampilkan File/Folder Hidden
Copy Paste-kan :
Windows Registry Editor Version 5.00[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced]
“ServerAdminUI”=dword:00000000
“Hidden”=dword:00000001
“ShowCompColor”=dword:00000001
“HideFileExt”=dword:00000001
“DontPrettyPath”=dword:00000000
“ShowInfoTip”=dword:00000001
“HideIcons”=dword:00000000
“MapNetDrvBtn”=dword:00000000
“WebView”=dword:00000001
“Filter”=dword:00000000
“SuperHidden”=dword:00000001
“SeparateProcess”=dword:00000000
“ListviewAlphaSelect”=dword:00000001
“ListviewShadow”=dword:00000001
“ListviewWatermark”=dword:00000001
“TaskbarAnimations”=dword:00000001
“StartMenuInit”=dword:00000002
“StartButtonBalloonTip”=dword:00000002
“TaskbarSizeMove”=dword:00000000
“TaskbarGlomming”=dword:00000000
“NoNetCrawling”=dword:00000000
“FolderContentsInfoTip”=dword:00000001
“FriendlyTree”=dword:00000001
“WebViewBarricade”=dword:00000000
“DisableThumbnailCache”=dword:00000000
“ShowSuperHidden”=dword:00000001
“ClassicViewState”=dword:00000000
“PersistBrowsers”=dword:00000000
“Start_LargeMFUIcons”=dword:00000001
“Start_MinMFU”=dword:00000006
Copy Paste-kan :
Windows Registry Editor Version 5.00[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Advanced\Folder\Hidden\NOHIDDEN]
“RegPath”=”Software\\Microsoft\\Windows\\CurrentVersion\\Explorer\\Advanced”
“Text”=”@shell32.dll,-30501″
“Type”=”radio”
“CheckedValue”=dword:00000002
“ValueName”=”Hidden”
“DefaultValue”=dword:00000000
“HKeyRoot”=dword:80000001
“HelpID”=”shell.hlp#51104″
Copy Paste-kan :
Windows Registry Editor Version 5.00[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Advanced\Folder\Hidden\SHOWALL]
“RegPath”=”Software\\Microsoft\\Windows\\CurrentVersion\\Explorer\\Advanced”
“Text”=”@shell32.dll,-30500″
“Type”=”radio”
“CheckedValue”=dword:00000001
“ValueName”=”Hidden”
“DefaultValue”=dword:00000002
“HKeyRoot”=dword:80000001
“HelpID”=”shell.hlp#51105″






















