
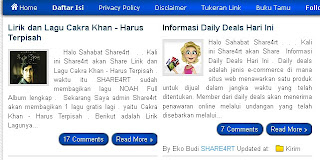
Cara Membuat Postingan Dua Kolom di Homepage :
Nb : Back-up/salin dulu template anda sebelum melakukan pengeditan HTML agar lebih lancar
1. Login ke Blogger
2. Masuk ke menu Template --> Edit HTML
3. Cari kode ]]></b:skin>
4. Copas kode dibawah ini
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#main-wrapper {width:620px;padding-left:5px;padding-right:5px;border-right:1px solid #ddd;}
h2.date-header, .jump-link, .feed-links, .post-footer {display:none;}
#blog-pager {width:98%; clear:both;}
.post {margin:.01em 10px 10px 0;background:none;width:300px;height:265px;float:left; border-bottom:3px double #ddd; positon:relative;overflow:hidden;}
.post-body {margin:0.2em 0 .75em;line-height:1.4em;font-size:13px;color:#111;overflow:hidden;}
.post h3 {height:32px;font-size:15px;font-weight:bold;line-height:1.3em;color:#102D57;text-transform:none;font-family:Arial;}
.post h3 a, .post h3 a:visited, .post h3 strong {font-weight:bold;color:#102D57;}
.post h3 strong, .post h3 a:hover {color:#000;text-decoration:underline;}
</b:if>
</style>
5. Klik preview untuk memastikan kalau sudah oke atau belum. Kalau sudah oke, klik Simpan Template.














